You are currently viewing documentation for CompuTec AppEngine 2.0 (.NET Framework), which is still supported.
We recommend upgrading to CompuTec AppEngine 3.0 built on .NET 8, which provides better performance and a modern, centralized installation process for CompuTec ProcessForce and other CompuTec solutions.
However, please note that CompuTec AppEngine 3.0 has a different architecture, and all CompuTec components need to be updated together to ensure full compatibility.
Please review the CompuTec AppEngine 3.0 documentation before starting your installation or upgrade process.
SAPUI5 Plugin from Template Step-by-Step
CompuTec AppEngine offers ready-to-use Visual Studio templates that make it easy to build plugins with a modern SAPUI5 front end and JavaScript logic. These templates accelerate development by providing a scaffolded solution tailored to the CompuTec AppEngine ecosystem. This step-by-step guide walks you through the entire process - from installing the template and generating your plugin project, to configuring development mode for live UI changes and testing it on the CompuTec AppEngine launchpad.
Create a New Plugin Project
Download
Go to the following address: https://www.nuget.org/packages?q=computec, and download CompuTec.AppEngine.Templates package.
Adding
The following example will use a template for the CompuTec AppEngine plugin with UI5 and JavaScript on the front end.
To install the package, go to Windows Terminal and run the following command:
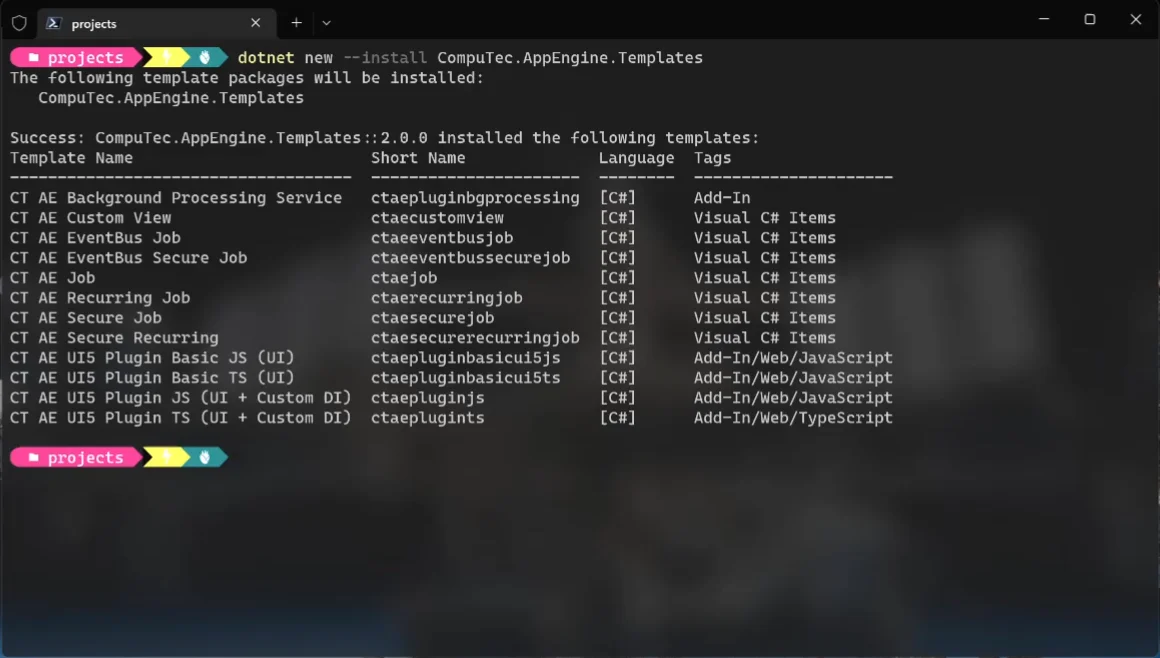
dotnet new --install CompuTec.AppEngine.Templates::2.0.0
You will receive a confirmation message indicating a successful installation, along with a list of installed components. Among them, five are ready-to-use plugin solution templates (tagged as 'Add-In' or 'Add-In/Web/JavaScript' - these can also be identified by the word 'plugin' in their names and short descriptions), and seven are plugin items (tagged as 'Visual C# Items').

Once the package is successfully installed, you can verify the list of available templates by running the following command:
dotnet new --list AE
-
Create a new folder for your plugin project (in this example, it's named FirstPlugin):
-
Go to the folder (cd .\FirstPlugin).
-
Generate a new plugin template using the following command. This command requires two mandatory parameters:
- RoutePrefix (testPlugin in this example) and
- PluginID (Compu:Tec.AppEngine.Plugin.Test in this example:
dotnet new ctaepluginjs --RoutePrefix testPlugin --PluginId CompuTec.AppEngine.Plugin.Test
Visual Studio – Configure Project Build and Debug
To run your plugin without completing the full installation process, CompuTec AppEngine must be launched in DevMode. The configuration of CompuTec AppEngine is described in the next steps of this tutorial.
-
To run your plugin, follow these steps:
-
Open your Plugin Solution in Visual Studio.
-
Open Properties for Plugin Project.
-
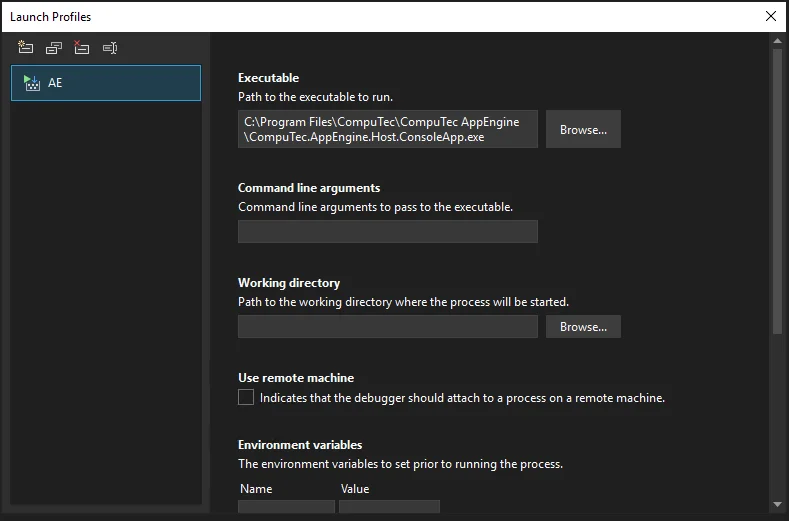
Open the Debug tab.
-
Under Start Action, select Start External Program and set up the path to CompuTec.AppEngine.Host.ConsoleApp.exe in the installation directory. In case of the default install, this file will be located in Program Files\CompuTec\CompuTec AppEngine\CompuTec.AppEngine.Host.ConsoleApp.exe

-
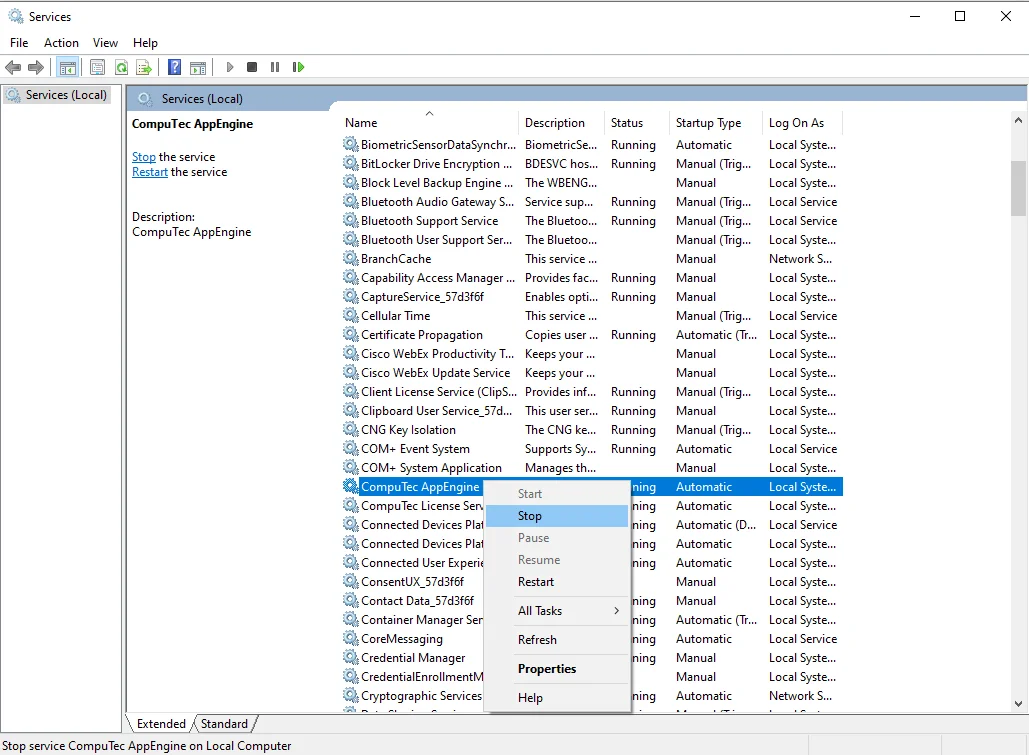
Make sure that CompuTec AppEngine service is stopped. You can check this in System Services.

-
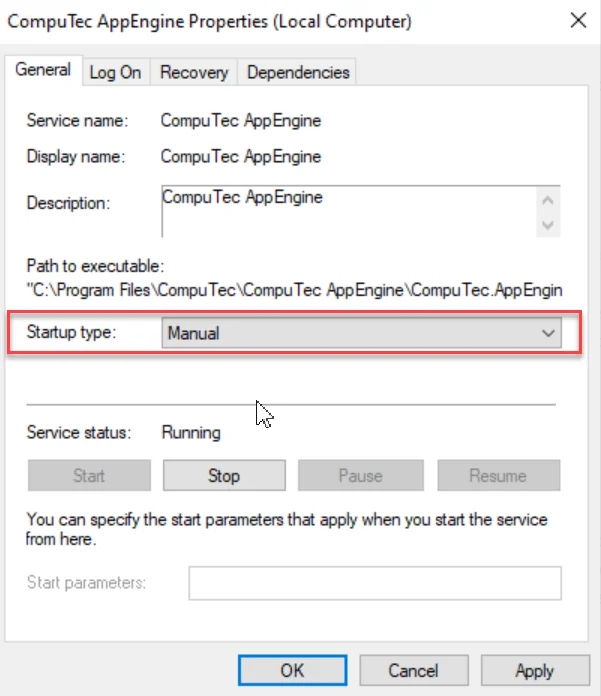
To prevent CompuTec AppEngine from auto-starting with Windows, open its service properties and set the Startup type to Manual or Disabled.

-
Configure UI5 Application File Mapping
-
To make developers work more efficiently, CompuTec AppEngine offers a Development Mode that allows you to set up a path to frontend files in the Plugins project. This enables instant visibility of changes made to frontend files without needing to rebuild the project. The required steps to achieve this are outlined below:
-
Start CompuTec.AppEngine.Host.ConsoleApp.exe by debugging your plugin or from the command line. This first run will create separate configuration files for debug mode (in ProgramData\Computec\AppEngine):
- dev_appengine.config
- dev_backgroundProcessing.config
-
Stop CompuTec.AppEngine.Host.ConsoleApp.exe
-
To turn on the frontend debug mode, we need to edit the dev_appengine.config file.
-
Set up:
- DevMode to True.
- UIDevMode to True.
- In DevUIMapping, specify the path to the source code of your UI5 Application files as the following key-value pair: <PluginId>:<PluginPath>. Frontend files from this path will be used instead of files from the CompuTec AppEngine plugins directory.
-
A path mapping example:
"DevMode": "True",
"UIDevMode": "True",
"DevUIMapping": {
"CompuTec.Demo.TestPlugin": "C:/Users/maciejp/source/repos/CompuTec.Demo.TestPlugin/CompuTec.Demo.TestPlugin/www"
}, -
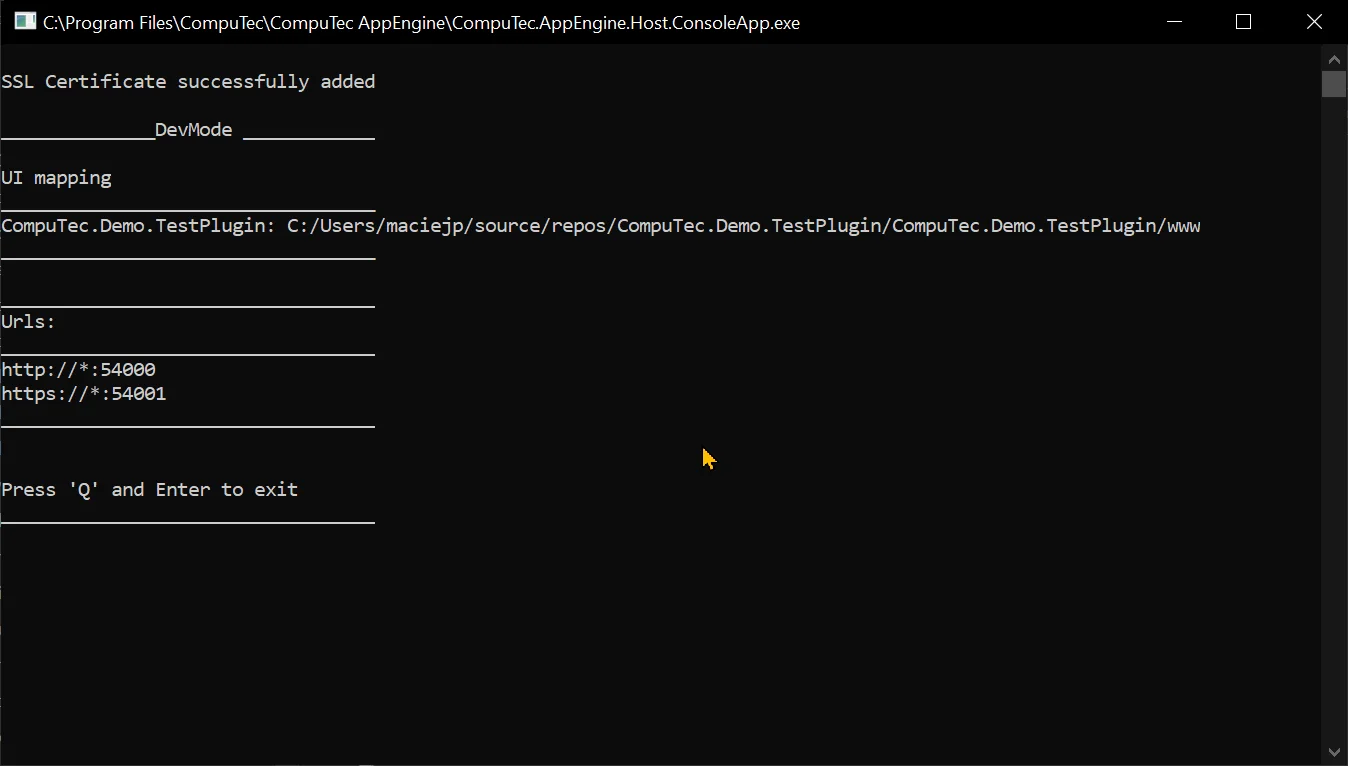
Start CompuTec.AppEngine.Host.ConsoleApp.exe, and verify your settings in the console.

-
Results
-
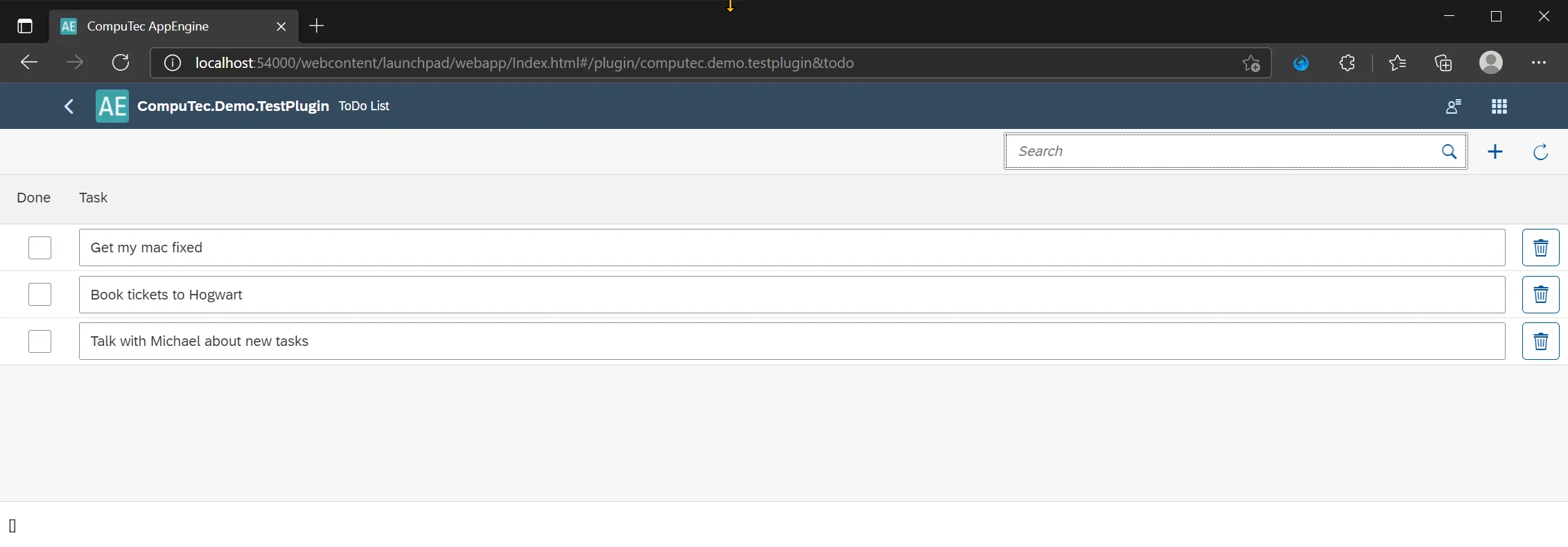
After performing all these steps, your plugin should now be visible in the CompuTec AppEngine Administration Panel.
-
Open a browser and navigate to
http://localhost:54000/. Click Administration Panel:
-
Login in with the default credentials. User name: CTSiteUser and the Password is 12qw!@QW. You can change it in the configuration as described here.
-
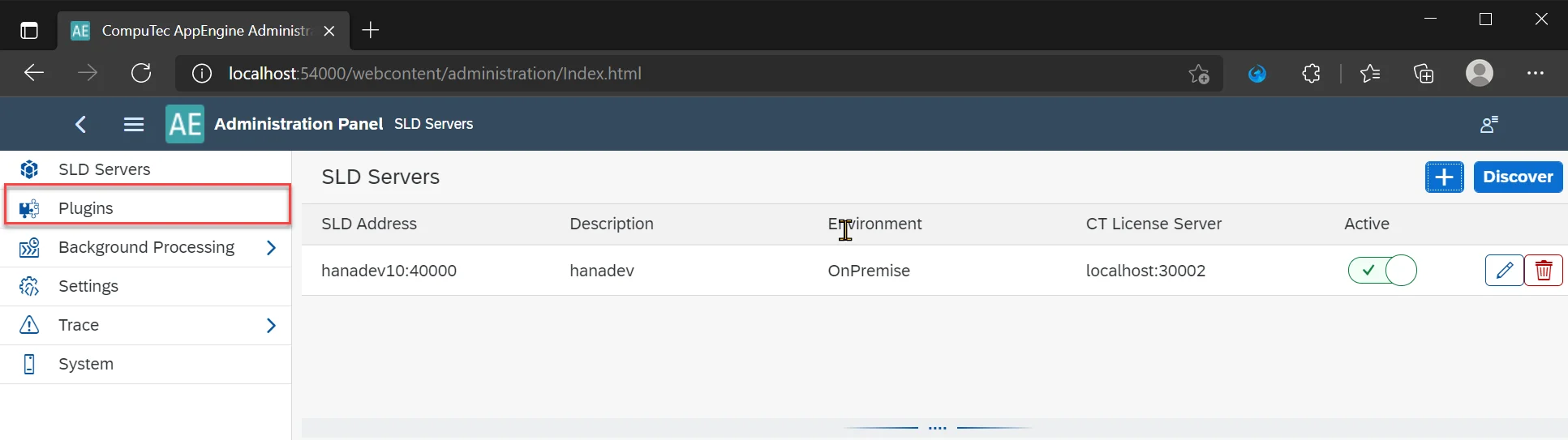
Now select the Plugins tab.

-
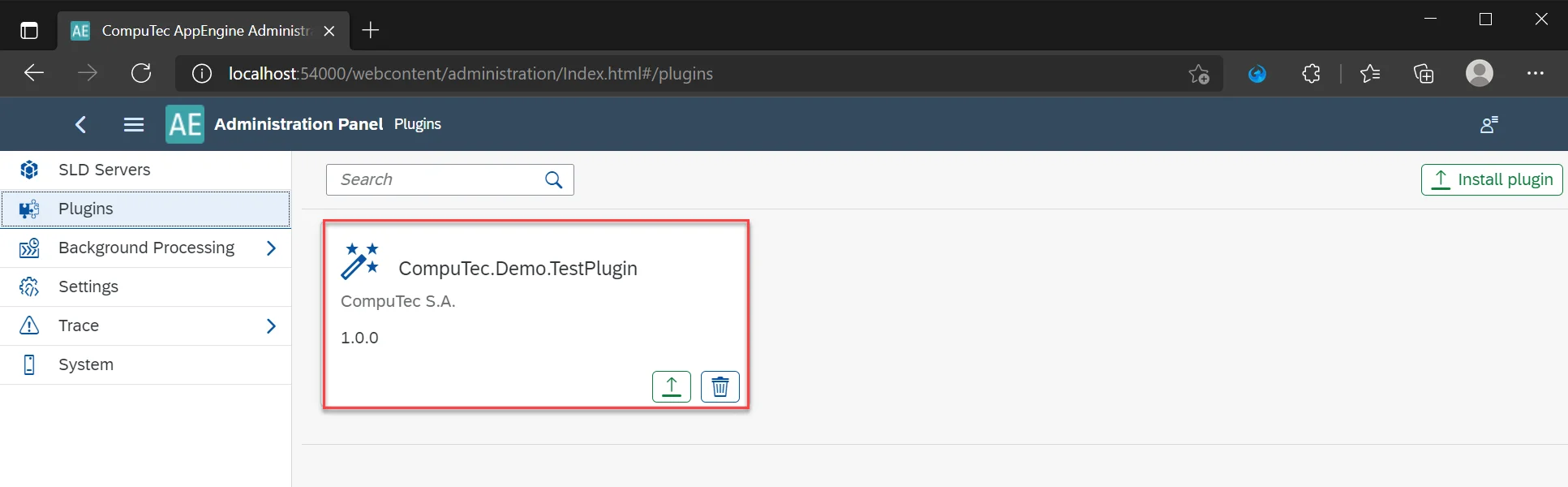
Click on your plugin to open its configuration.

-
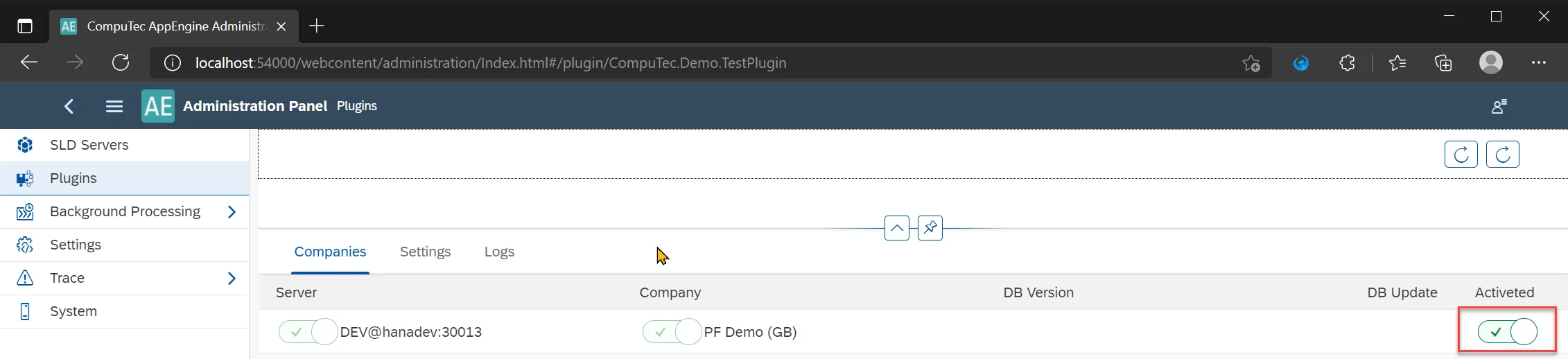
Activate the Plugin on the selected database.

-
Open a new tab and navigate to
http://localhost:54000/. Click on Launchpad:
-
Log in using the SAP username and password.
-
After successful authentication, all available plugins will be visible. To open the plugin, click on its Tile.