Development Tips for AppEngine and UI5 TypeScript
Prerequisites
Node.js version 12 or higher
Visual Studio Code Recommended Extensions
- SAP Fiori tools - Extension Pack
- UI5 Language Assistant
- XML Toolkit
- ESLint
Recommended Configuration for Build and Debug
-
Set up build path for the Plugin project. Thanks to that, files will be build to the location where AppEngine keeps all plugins.
- Open your Plugin Solution in Visual Studio
- Open Properties for Plugin Project.
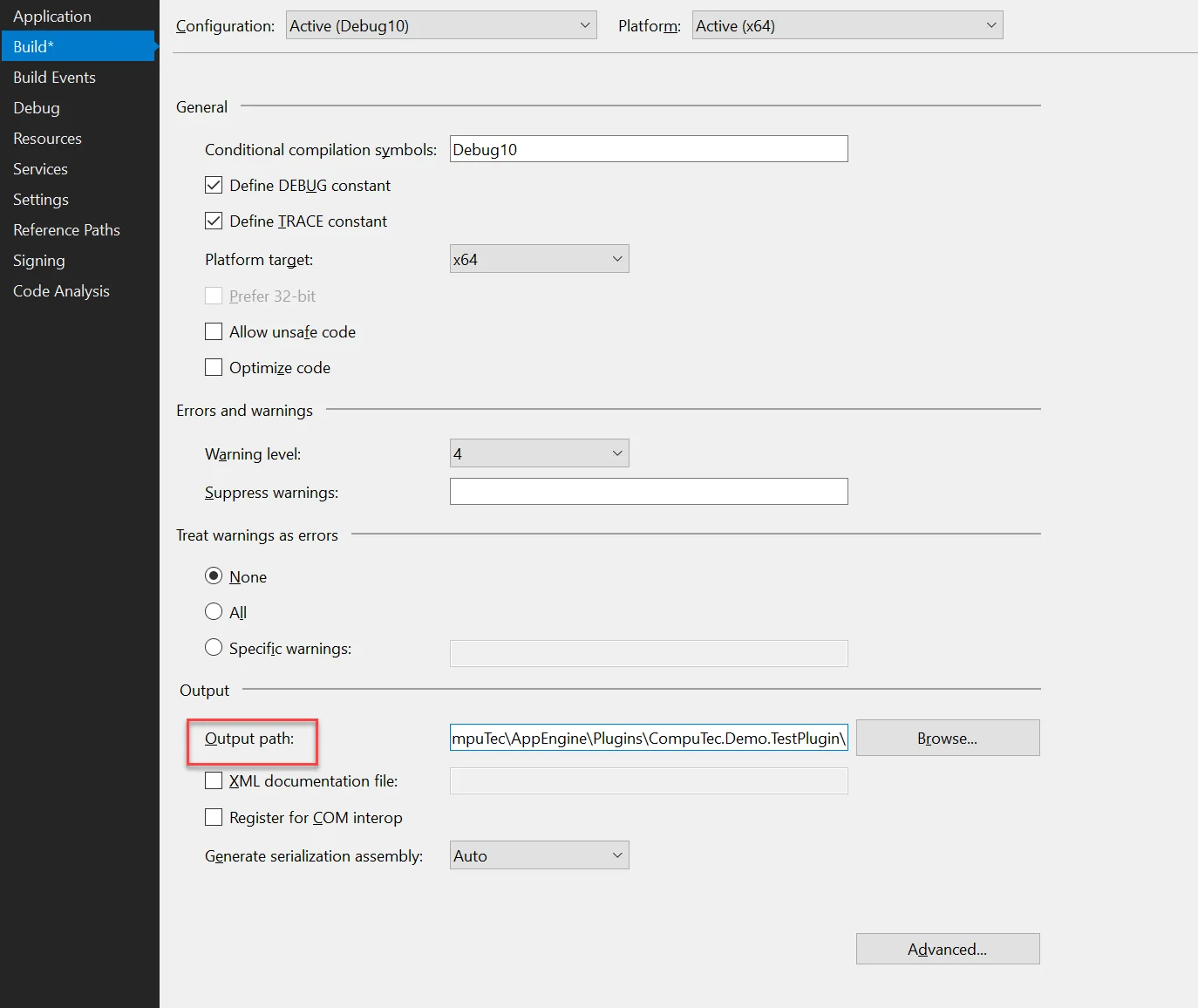
- Open Build tab and set up Output path as shown below. AppEngine stores all plugins in ProgramData/Computec/AppEngine/Plugins. There you can create a new folder with a name that is the same as Plugin Route (RoutePrefix in AppEngine manifest.json).
 warning
warningTo run plugins without plugin installation procedure, AppEngine needs to be in DevMode. Configuration of AppEngine is described in the III point.
-
Set up debug in Visual Studio. This will allow you to debug you start AppEngine and your plugin in Debug mode.
- Open your Plugin Solution in Visual Studio
- Open Properties for Plugin Project
- Open Debug tab.
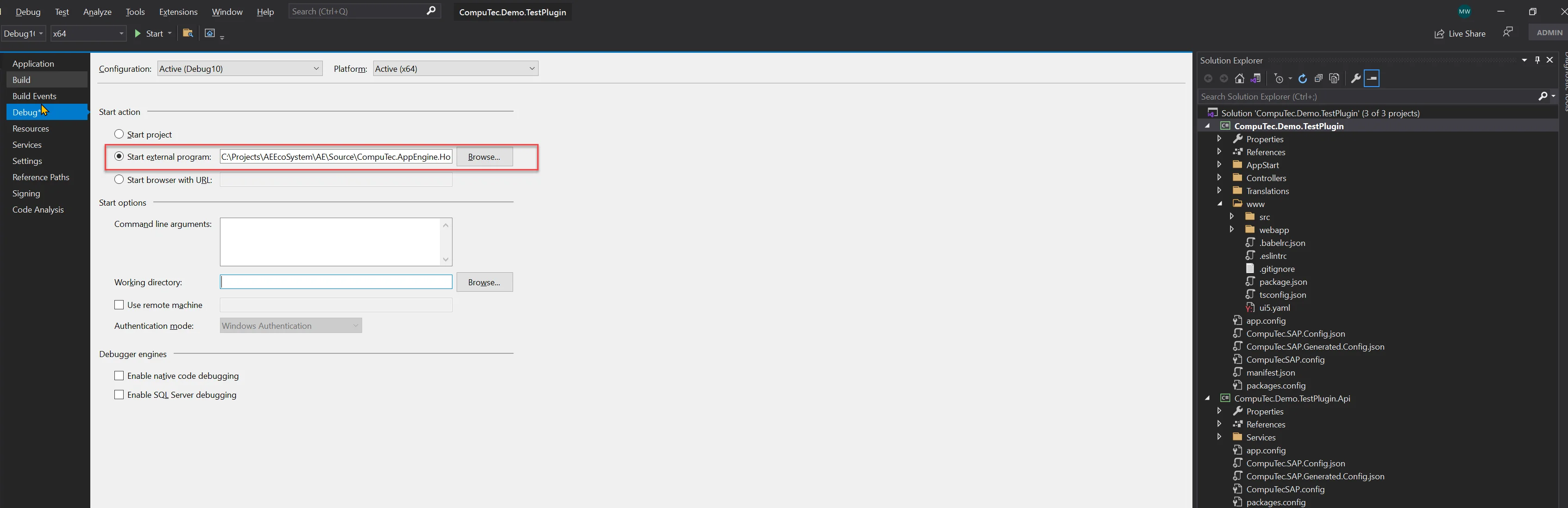
- As Start Action select Start External Program and set up path to CompuTec.AppEngine.Host.ConsoleApp.exe in installation directory. In case of default install this file will be located in: Program Files\CompuTec\CompuTec AppEngine\CompuTec.AppEngine.Host.ConsoleApp.exe.

-
Set up AppEngine to get frontend files directly from your project. This setting will allow you to change frontend files directly in your project and see changes without the need to rebuild after each change.
-
Start CompuTec.AppEngine.Host.ConsoleApp.exe by debugging your plugin or from the command line. This first run will create separate configuration files for debug mode (in ProgramData\Computec\AppEngine):
- dev_appengine.config
- dev_backgroundProcessing.config
-
Stop CompuTec.AppEngine.Host.ConsoleApp.exe
-
To turn on debug mode on frontend, edit dev_appengine.config file.
-
Set up:
- DevMode to True
- UIDevMode to True
- In DevUIMapping specify the path to source code of your UI5 Application files as following key value pair:
<PluginId>:<PluginPath>. Frontend files from this path will be used instead of files from the AppEngine plugins directory.
-
Path mapping example:
"DevMode": "True",
"UIDevMode": "True",
"DevUIMapping": {
"CompuTec.Demo.TestPlugin": "C:/Users/maciejp/source/repos/CompuTec.Demo.TestPlugin/CompuTec.Demo.TestPlugin/www"
}, -
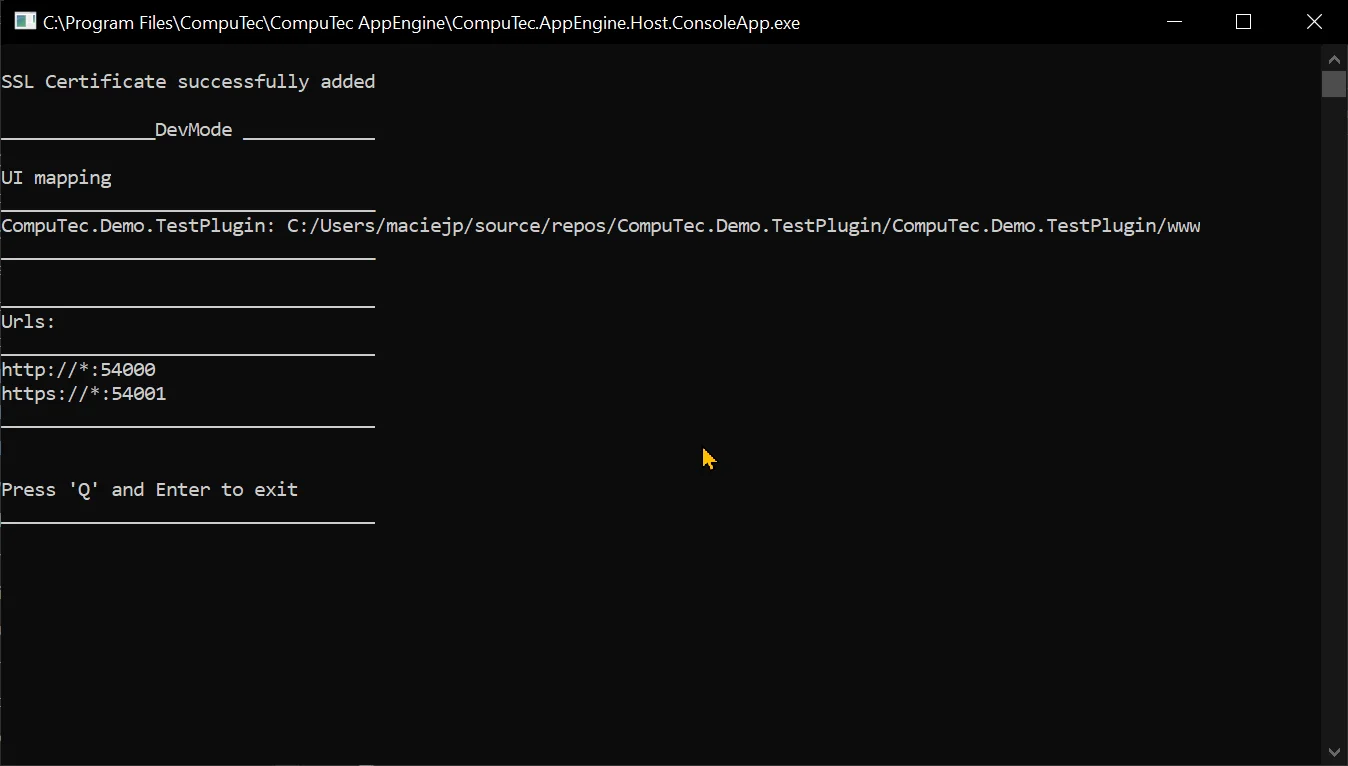
Start CompuTec.AppEngine.Host.ConsoleApp.exe and you can verify your settings in the console.

-
Open your www folder in Visual Studio.
-
In the terminal, start build script in watch mode:
npm run "watch:ts" -
Go to AppEngine Administration Panel to activate your plugin if it is not activated yet.
-
Go to AppEngine Launchpad and open your plugin.
-
To check if path mapping is set up correctly, change something in your UI5 application and check if this change is reflected after refreshing the browser.
-