SAPUI5 Plugin from Template Step-by-Step
Create a New Plugin Project
Download
Go to the following address: https://www.nuget.org/packages?q=computec, and download CompuTec.AppEngine.Templates package.
Adding
The following example will use a template for the AppEngine plugin with UI5 and Javascript on the front end.
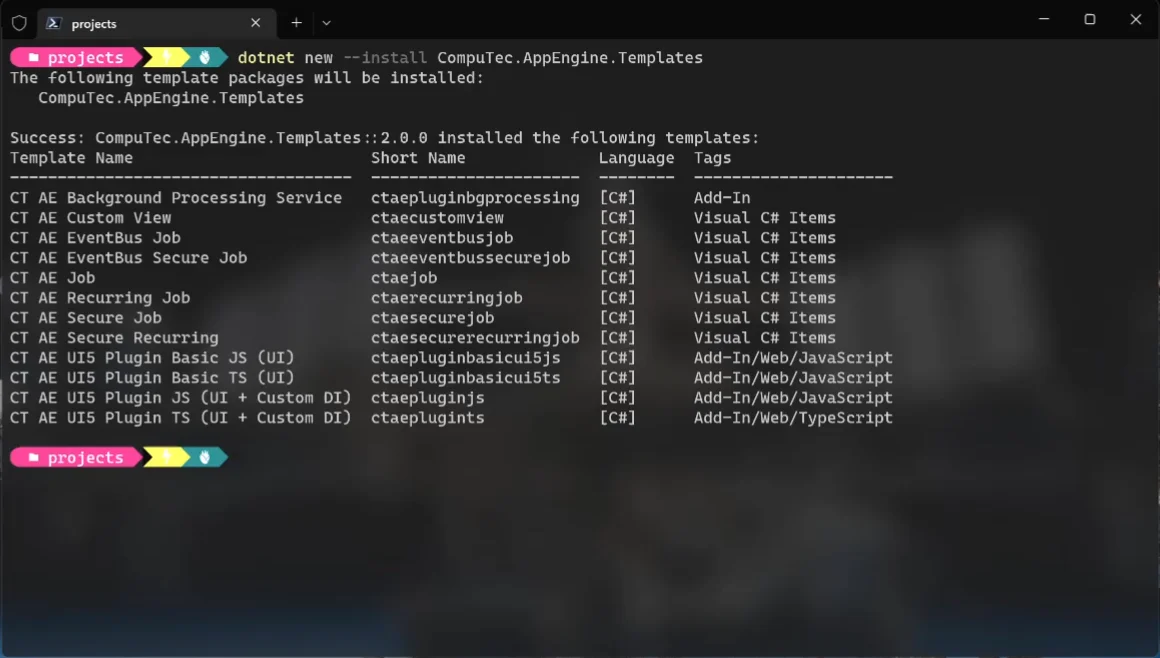
To install the package, go to Windows Terminal and run the following command:
dotnet new --install CompuTec.AppEngine.Templates::2.0.0
You will get a message about successful installation and a list of installed elements. For now, five of them are ready plugin solution templates (tagged 'Add-In,' 'Add-In/Web/Javascript', you can also recognize them by the word 'plugin' in their names and short names), and seven plugin items (tagged "Visual C# Items'):

Once the package is installed, you can recheck the list using the following command:
dotnet new --list AE
Create a new folder – named FirstPlugin in this example (mkdir FirstPlugin).
Go to the folder (cd .\FirstPlugin).
Use the following command to create a new template to work on it later (ctaepluginjs in this example). It has to be created along with two mandatory parameters: RoutePrefix (testPlugin in this example) and PluginID (Compu:Tec.AppEngine.Plugin.Test in this example:
dotnet new ctaepluginjs --RoutePrefix testPlugin --PluginId CompuTec.AppEngine.Plugin.Test
Visual Studio – Configure Project Build and Debug
To run plugins without a plugin installation procedure, AppEngine needs to be in DevMode. The configuration of AppEngine is described in the next steps of this tutorial.
-
To run your plugin, follow these steps:
-
Open your Plugin Solution in Visual Studio.
-
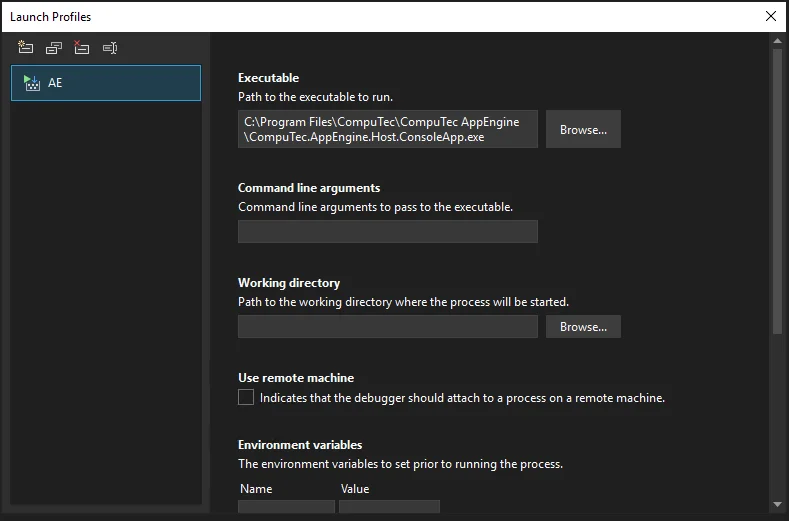
Open Properties for Plugin Project.
-
Open the Debug tab.
-
As Start Action, select Start External Program and set up the path to CompuTec.AppEngine.Host.ConsoleApp.exe in the installation directory. In case of the default install, this file will be located in Program Files\CompuTec\CompuTec AppEngine\CompuTec.AppEngine.Host.ConsoleApp.exe

-
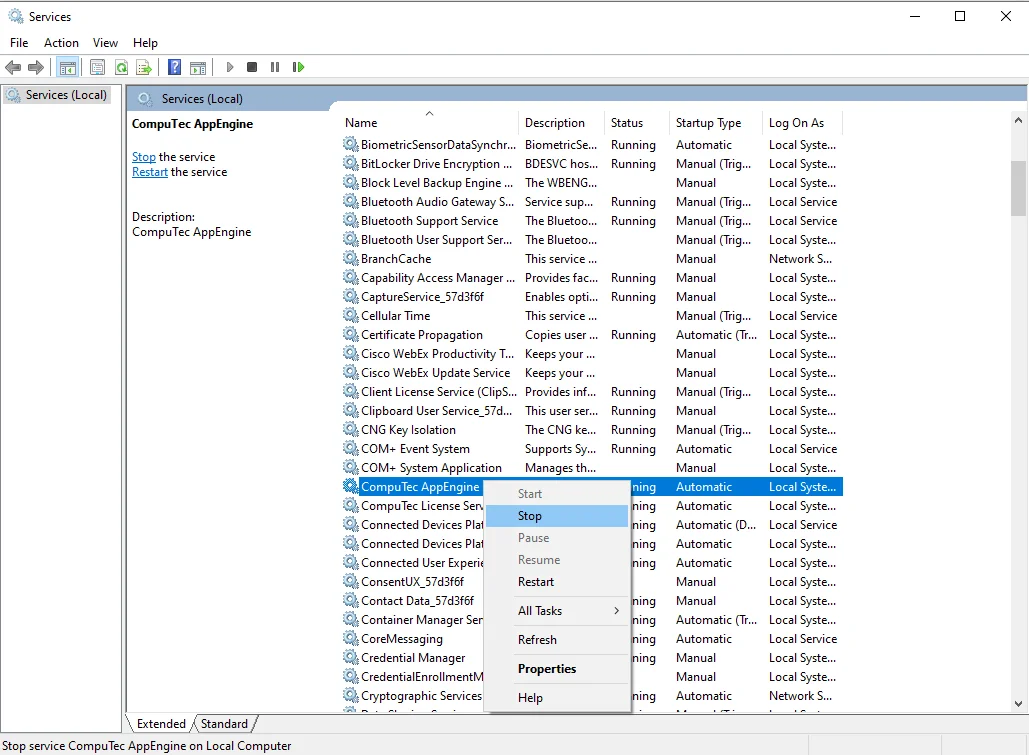
Make sure that AppEngine service is stopped. You can check this in System Services.

-
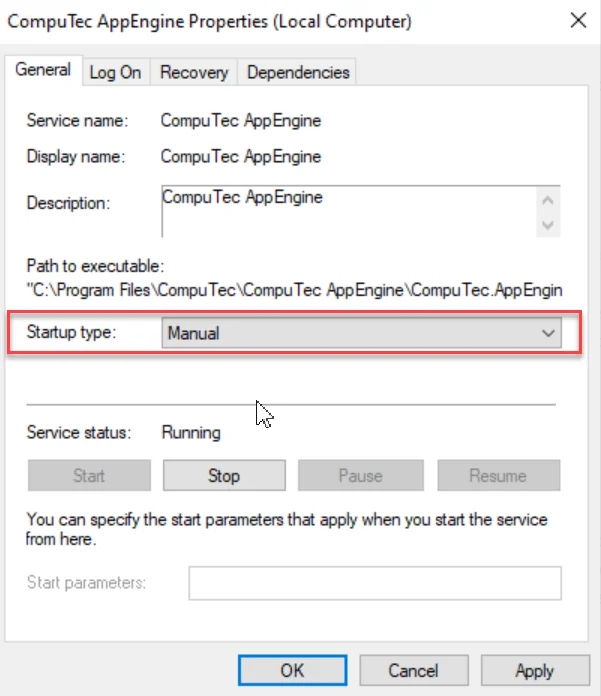
To prevent this AppEngine from starting when Windows starts, go to properties and change the startup type to Manual or Disabled.

-
Configure UI5 Application File Mapping
-
To make developers work more efficiently, AppEngine offers a Development Mode that allows you to set up a path to frontend files in the Plugins project. This enables instant visibility of changes made to frontend files without needing to rebuild the project. The required steps to achieve this are outlined below:
-
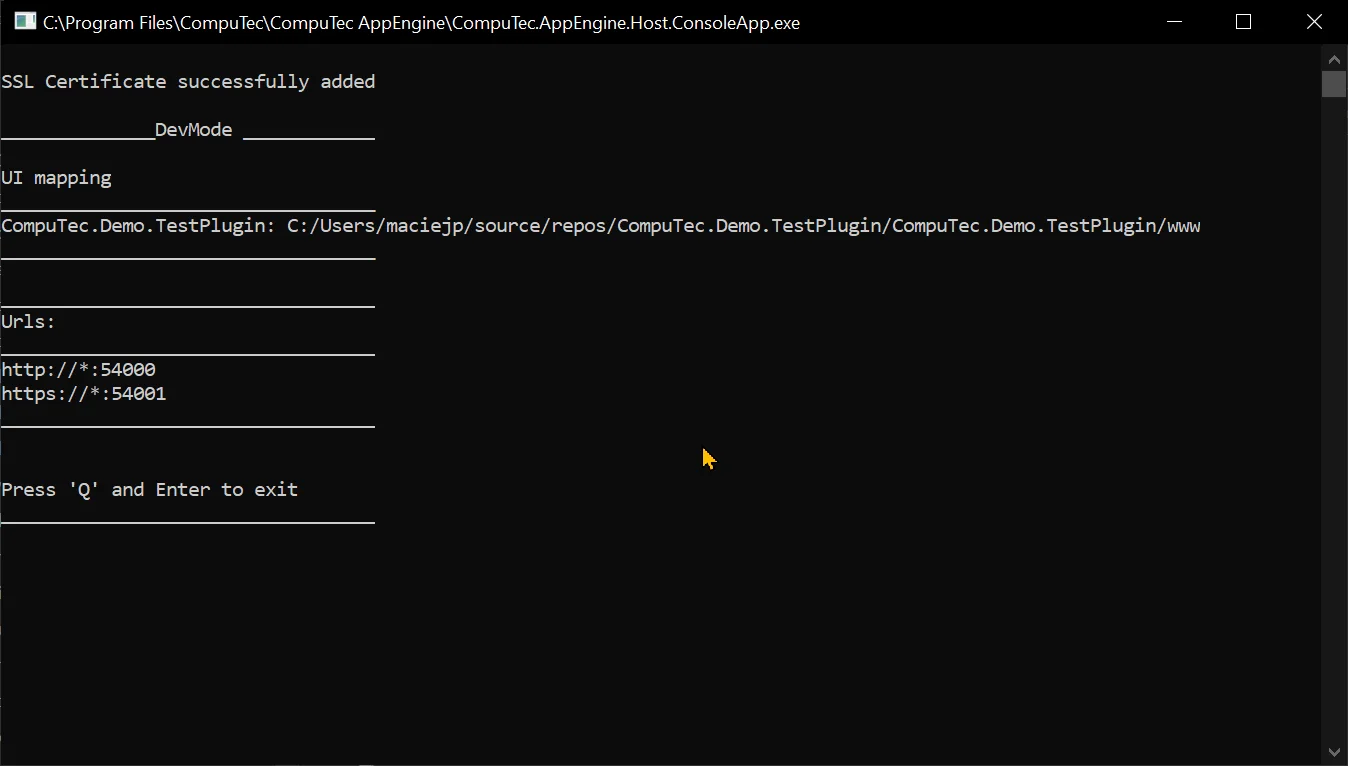
Start CompuTec.AppEngine.Host.ConsoleApp.exe by debugging your plugin or from the command line. This first run will create separate configuration files for debug mode (in ProgramData\Computec\AppEngine):
- dev_appengine.config
- dev_backgroundProcessing.config
-
Stop CompuTec.AppEngine.Host.ConsoleApp.exe
-
To turn on the frontend debug mode, we need to edit the dev_appengine.config file.
-
Set up:
- DevMode to True.
- UIDevMode to True.
- In DevUIMapping, specify the path to the source code of your UI5 Application files as the following key-value pair: <PluginId>:<PluginPath>. Frontend files from this path will be used instead of files from the AppEngine plugins directory.
-
A path mapping example:
"DevMode": "True",
"UIDevMode": "True",
"DevUIMapping": {
"CompuTec.Demo.TestPlugin": "C:/Users/maciejp/source/repos/CompuTec.Demo.TestPlugin/CompuTec.Demo.TestPlugin/www"
}, -
Start CompuTec.AppEngine.Host.ConsoleApp.exe, and you can verify your settings in the console.

-
Results
-
After performing all these steps, your plugin should now be visible in the AppEngine Administration Panel.
-
Open a browser and navigate to
http://localhost:54000/. Click on Administration Panel:
-
Login in. The default user name is CTSiteUser. The default Password is 12qw!@QW. You can change it in the configuration as described here.
-
Now select the Plugins tab.

-
Click on your plugin to open its configuration.

-
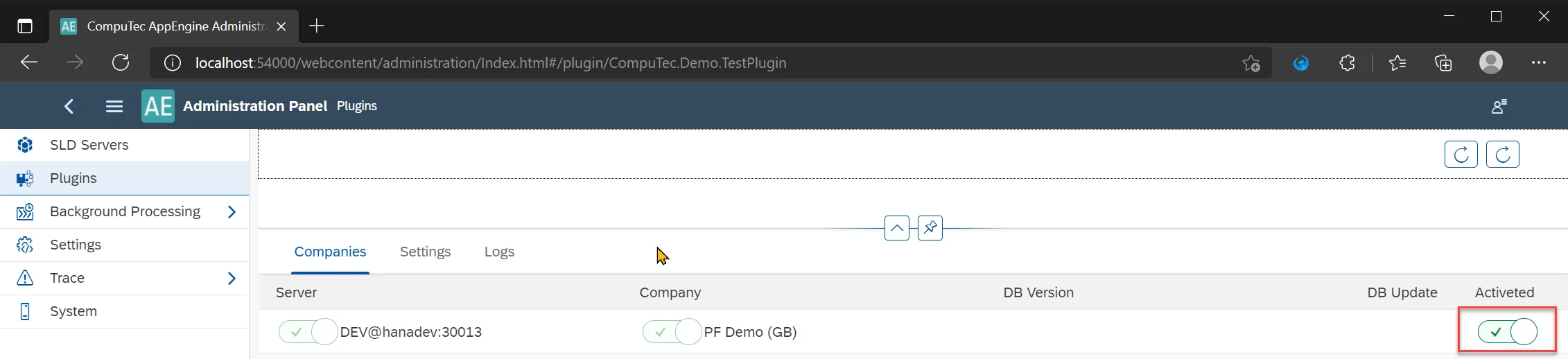
Activate Plugin on the selected database.

-
Open a new tab and navigate to
http://localhost:54000/. Click on Launchpad:
-
Log in using the SAP username and password.
-
After successful authentication, all available plugins are visible. To open the plugin, click on its Tile.